捆绑器的客户端使用情况
You will find below the configuration for bundling the client library with different bundlers:
Webpack 5
Documentation: https://webpack.js.org/concepts/
Browser
Installation:
npm i -D socket.io-client webpack webpack-cli babel-loader @babel/core @babel/preset-env \
@babel/plugin-transform-object-assign webpack-remove-debug
webpack.config.js
module.exports = {
entry: "./index.js",
output: {
filename: "bundle.js",
},
mode: "production",
node: false,
module: {
rules: [
{
test: /\.m?js$/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"], // ensure compatibility with older browsers
plugins: ["@babel/plugin-transform-object-assign"], // ensure compatibility with IE 11
},
},
},
{
test: /\.js$/,
loader: "webpack-remove-debug", // remove "debug" package
},
],
},
};
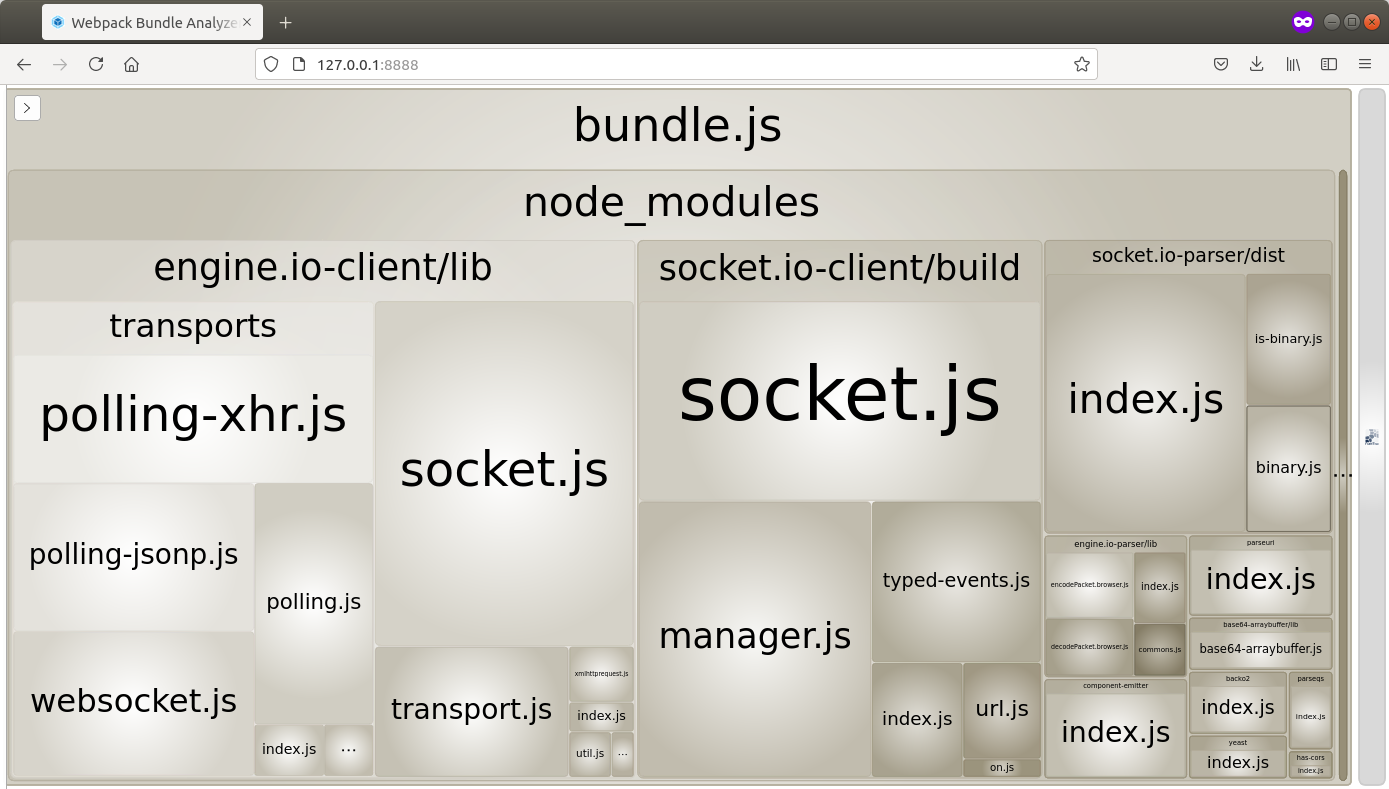
For reference, here is the output of the webpack-bundle-analyzer package:

Node.js
To use the client in a Node.js environment (server to server connection), here is the configuration:
Installation:
npm i -D socket.io-client webpack webpack-cli
webpack.config.js
module.exports = {
entry: "./index.js",
output: {
filename: "bundle.js",
},
mode: "production",
target: "node",
externals: {
bufferutil: "bufferutil",
"utf-8-validate": "utf-8-validate",
},
};
Note: without setting target: "node", you will likely encounter the following error:
ReferenceError: document is not defined
Rollup.js
Documentation: https://rollupjs.org/guide/en/
Browser
Installation:
npm i -D socket.io-client rollup @rollup/plugin-node-resolve @rollup/plugin-commonjs @rollup/plugin-commonjs \
@rollup/plugin-babel rollup-plugin-uglify babel @babel/core @babel/preset-env
rollup.config.js
import resolve from "@rollup/plugin-node-resolve";
import commonjs from "@rollup/plugin-commonjs";
import babel from "@rollup/plugin-babel";
import { uglify } from "rollup-plugin-uglify";
export default {
input: "index.js",
output: {
file: "bundle.js",
format: "cjs",
},
plugins: [
resolve({
browser: true,
}),
commonjs(),
babel({
include: ["**.js", "node_modules/**"],
babelHelpers: "bundled",
presets: ["@babel/preset-env"],
}),
uglify(),
],
};
Node.js
Installation:
npm i -D socket.io-client rollup @rollup/plugin-node-resolve @rollup/plugin-commonjs rollup-plugin-uglify
rollup.config.js
import resolve from "@rollup/plugin-node-resolve";
import commonjs from "@rollup/plugin-commonjs";
import { uglify } from "rollup-plugin-uglify";
export default {
input: "index.js",
output: {
file: "bundle.js",
format: "cjs",
},
plugins: [
resolve({
preferBuiltins: true,
}),
commonjs(),
uglify(),
],
};